Project Overview
The Guide App is a Learning Management platform designed to redefine employee training through byte-sized stories. With features that increase engagement, reduce onboarding time, and scale training efforts, Guide has become a go-to solution for businesses aiming to enhance their training processes.
Challenge
Guide faces challenges in supporting users who need to efficiently manage and interact with long-form content. Addressing this gap is vital to improving the user experience and boosting productivity.
Opportunity
The core opportunity lies in significantly improving the user experience for both content creators and learners within the Guide App.
Role
UIUX Designer & Developer
Tool
Figma, Adobe Illustrator, Figjam
Team Size
6 People Capstone Project
Goal
Reducing course creation time by 30%
without external tools.
Process
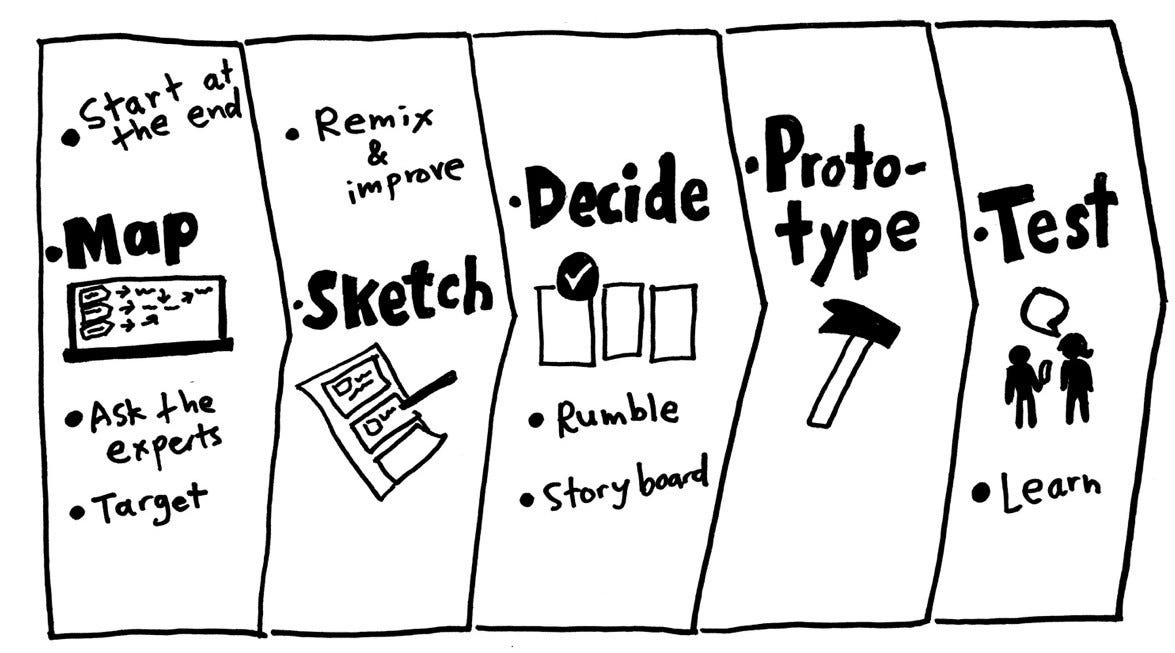
The Design Sprint methodology guided our development of the functionality.
This proven framework enabled us to rapidly address user challenges, generate innovative solutions, and validate them through rigorous user-centric testing.
Identifying Problems
Through the following research, we found that a significant factor contributing to long editing times is the lack of integrated video editing tools within the Guide App. Due to the platform's video length restrictions, users often need to utilize external editing software to adjust their videos before uploading, adding an extra step to the content creation process.
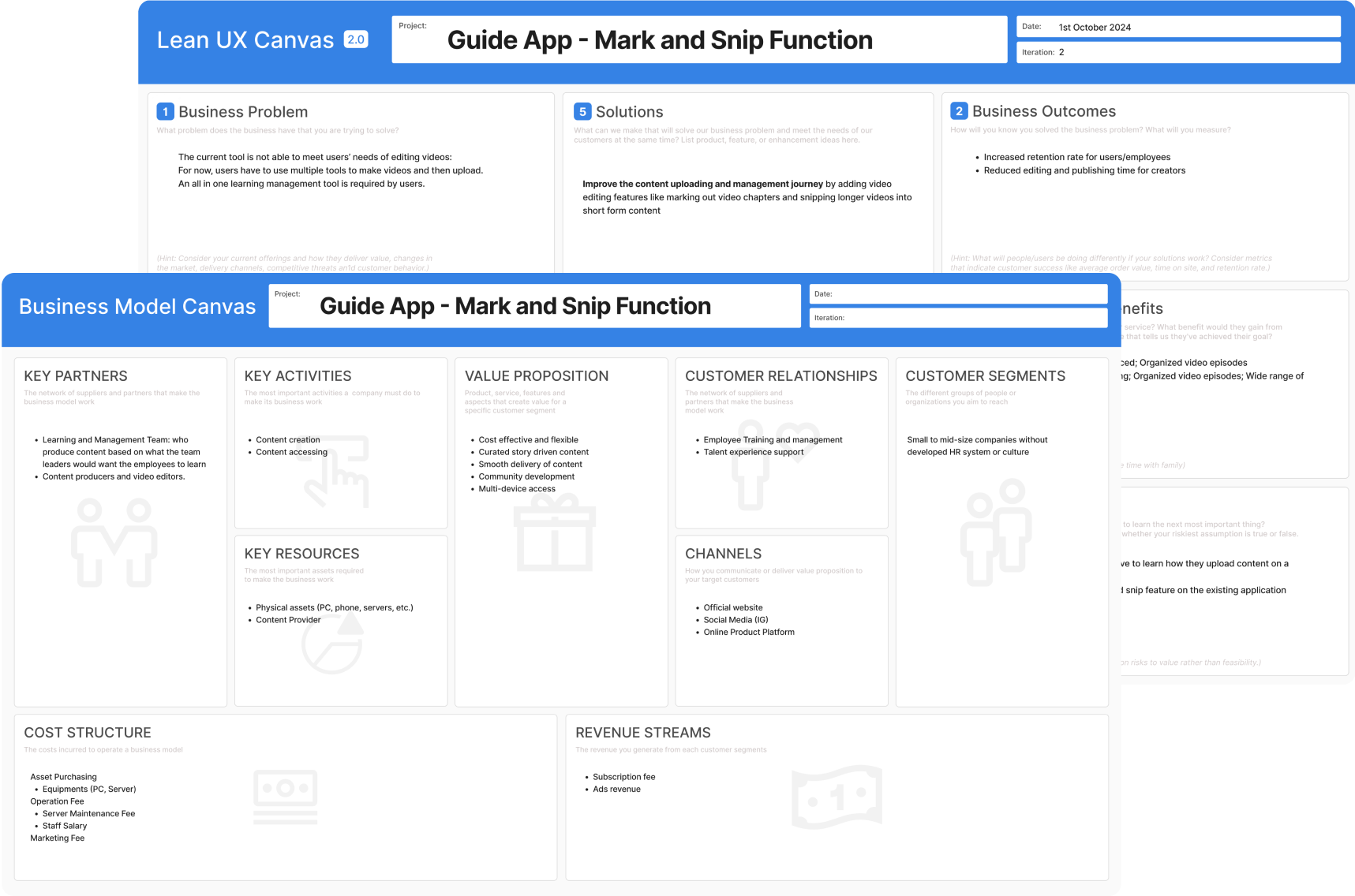
Lean UX & BMC
We employed the Lean UX and Business Model Canvas methodologies to ensure our research findings and design solutions aligned with the business goals.
These frameworks helped us continuously validate that our proposed solutions not only addressed the identified user needs but also contributed to the overall business objectives. We can also explore potential revenue streams, identify key partnerships, and assess the overall viability of the feature.
Key Insights from User Interviews
Interviewees expressed strong interest in and positive feedback towards micro-learning formats
Interviewees find finding right videos for editing is the most time-consuming part
Interviewees desire to track the training performance more easily and have timely feedback
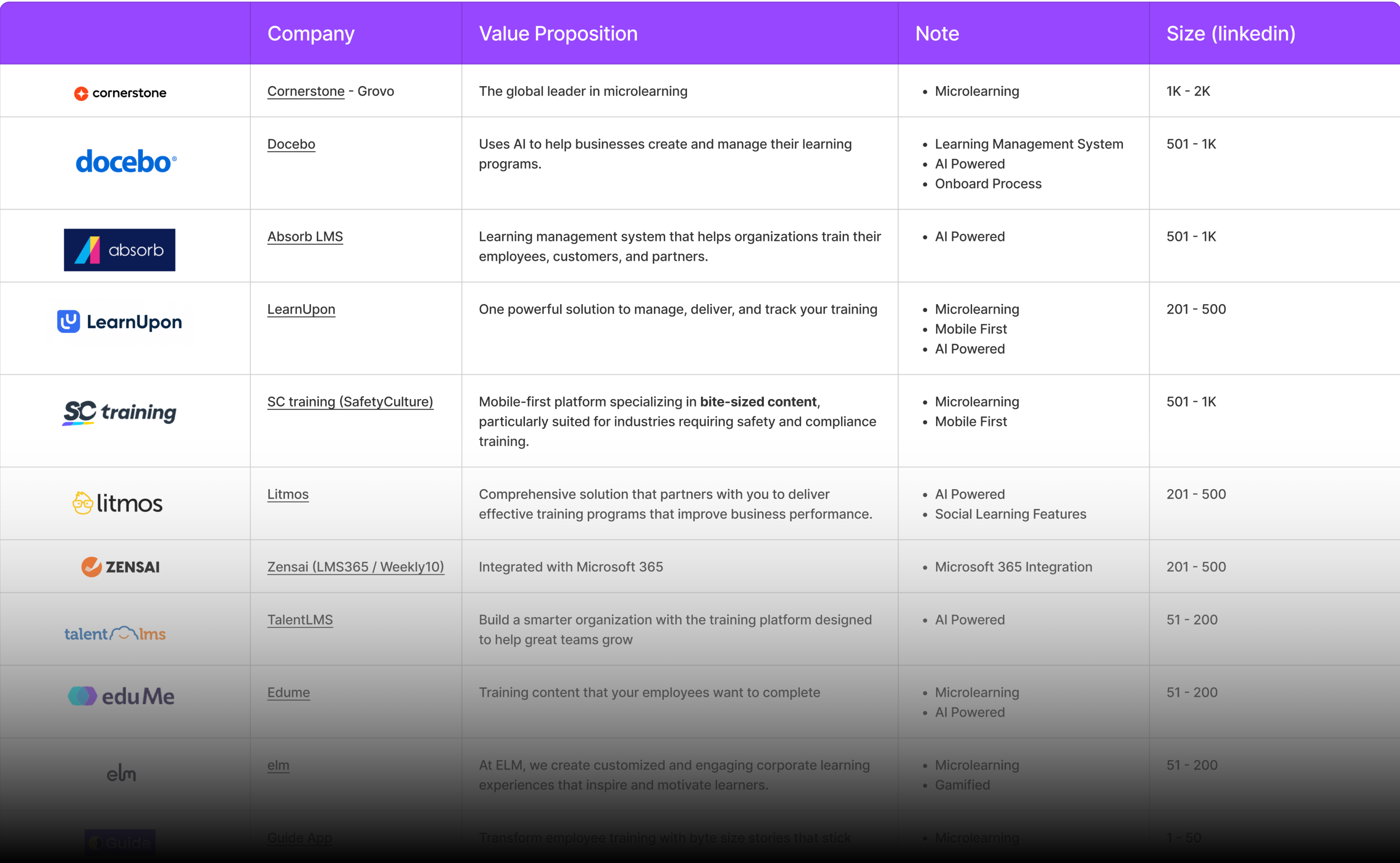
Competitive Analysis
Competitive analysis revealed key trends in modern Learning Management Systems, a strong emphasis on mobile-first design, the rise of short-form video content, seamless integrations with workplace tools.
Furthermore, advanced video editing capabilities, including AI-powered enhancements, and flexible sharing options, are increasingly crucial for engaging learners and streamlining the content creation process.
Through collaborative ideation sessions, including 'Crazy 8' and 'How Might We' exercises, I contributed to the generation of a diverse range of design concepts.
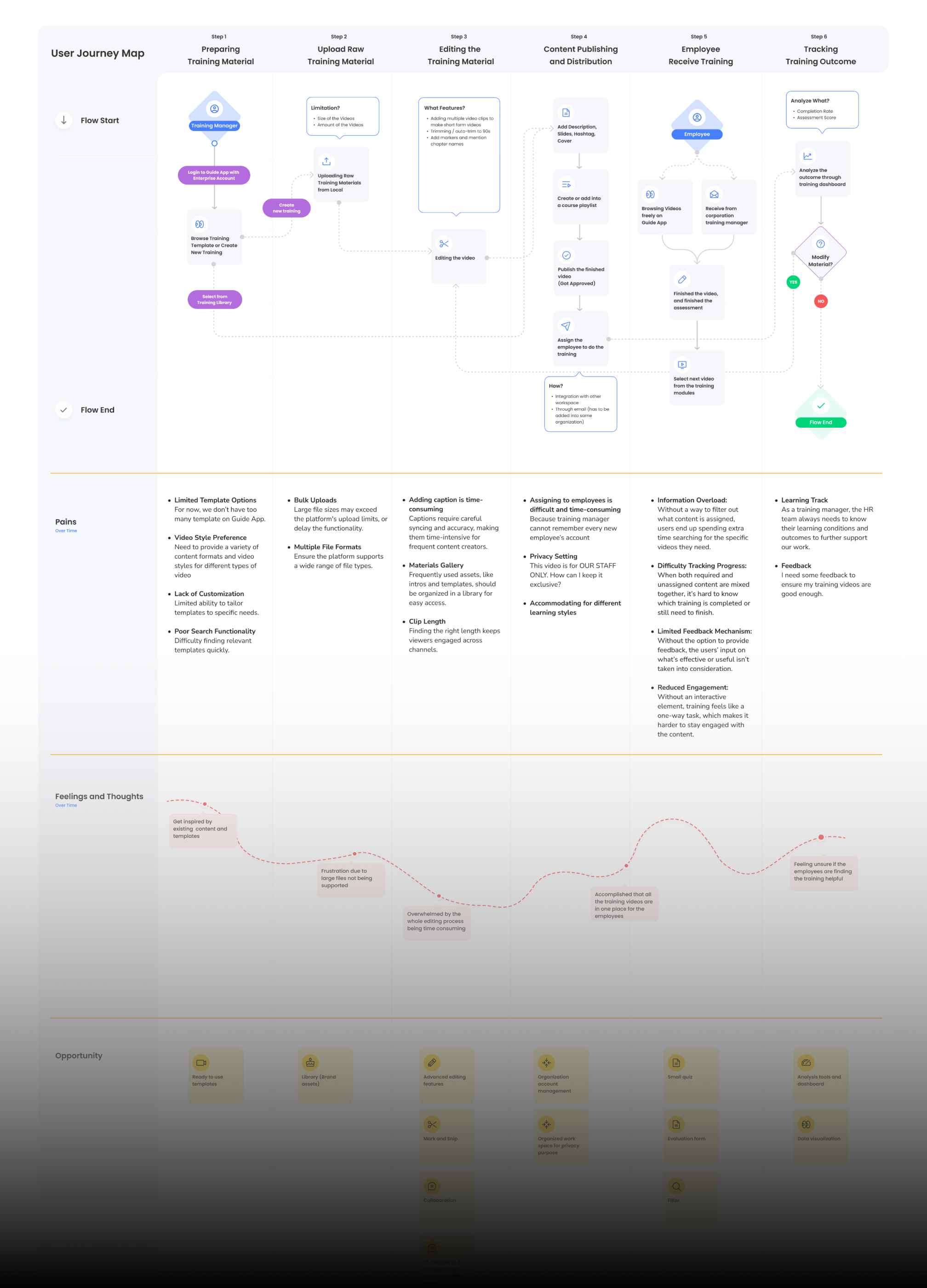
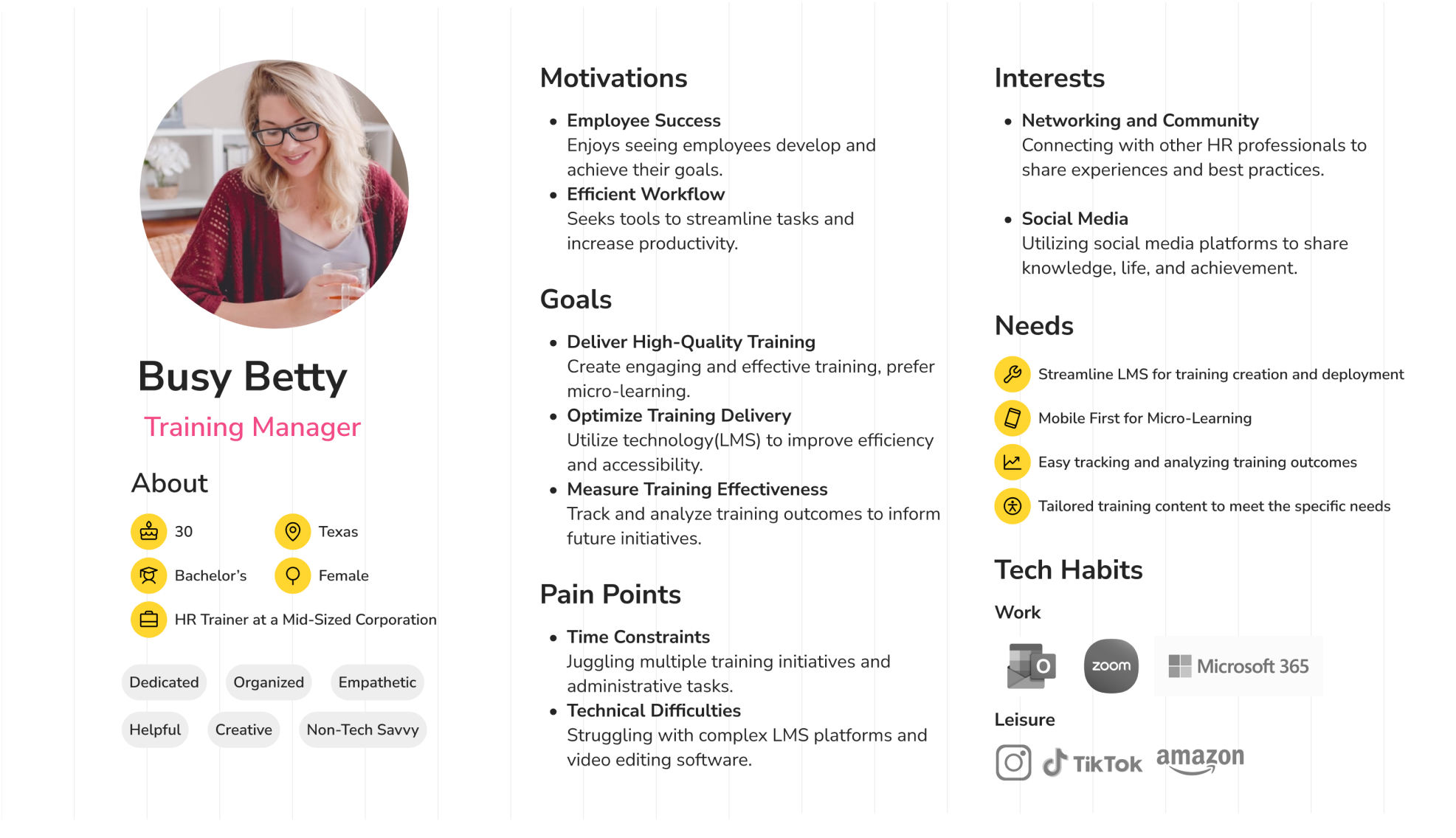
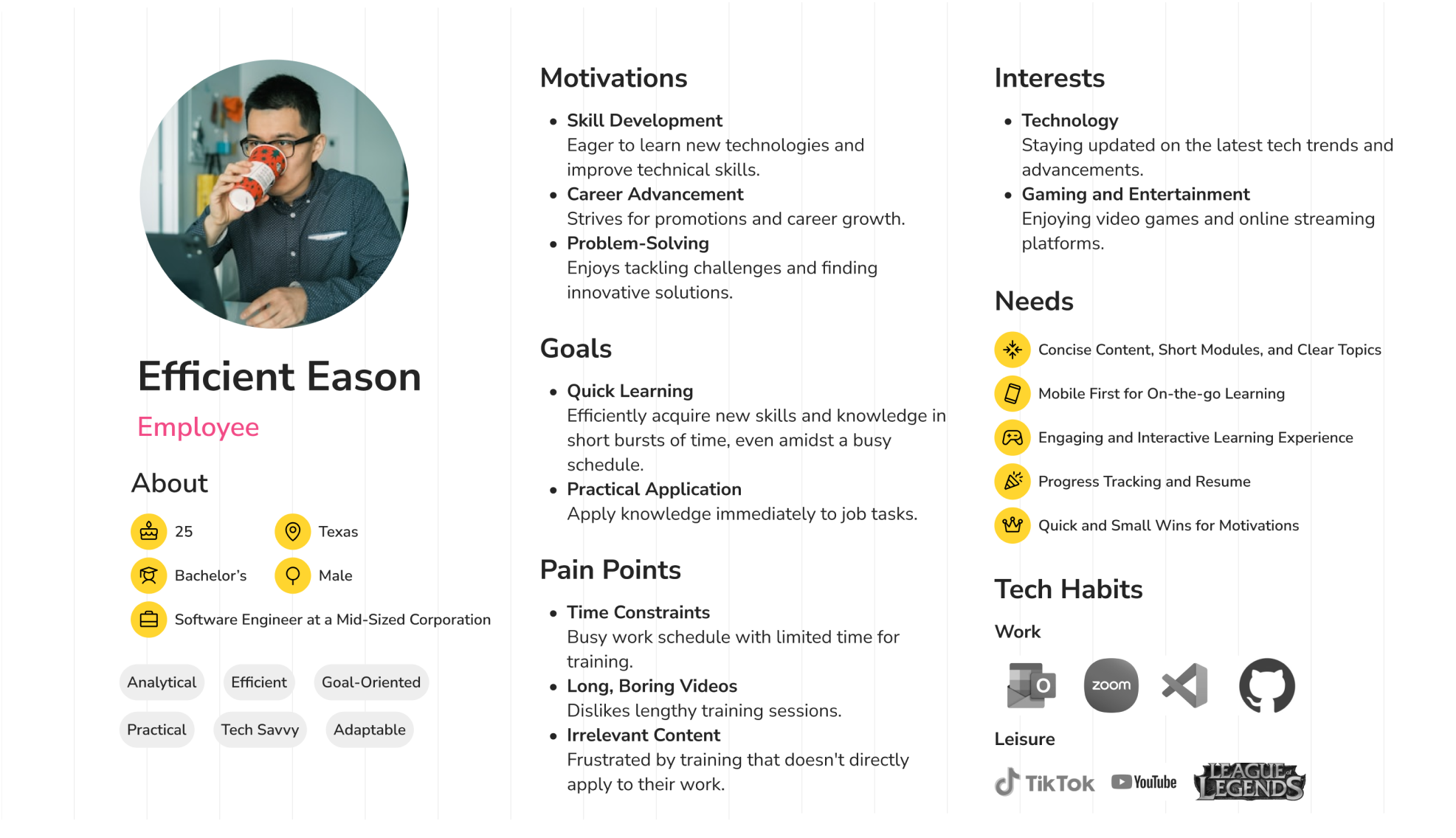
Persona & User Journey
By creating user personas and mapping user journeys, we gained valuable insights into how users interact with the product and identified key pain points and opportunities for improvement.
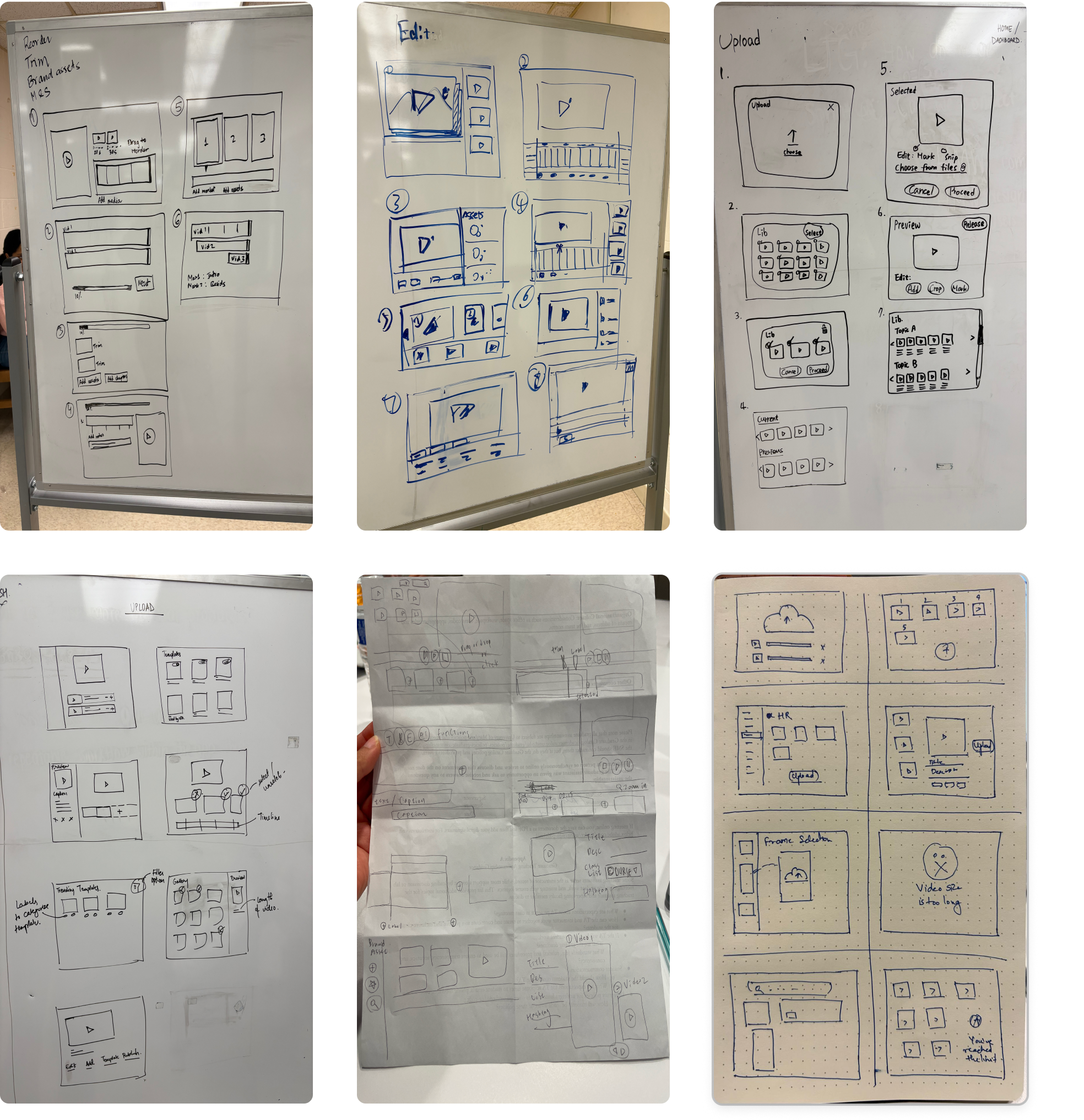
Rapid Sketch
During the ideation phase, we engaged in a dynamic process of sketching and brainstorming to explore a wide range of innovative design concepts and potential solutions.
We actively participated in collaborative sketching sessions where we explored a variety of ideas to generate a diverse pool of potential solutions.
Each team member also conducted independent sketching exercises to further refine their individual ideas and explore unique perspectives.
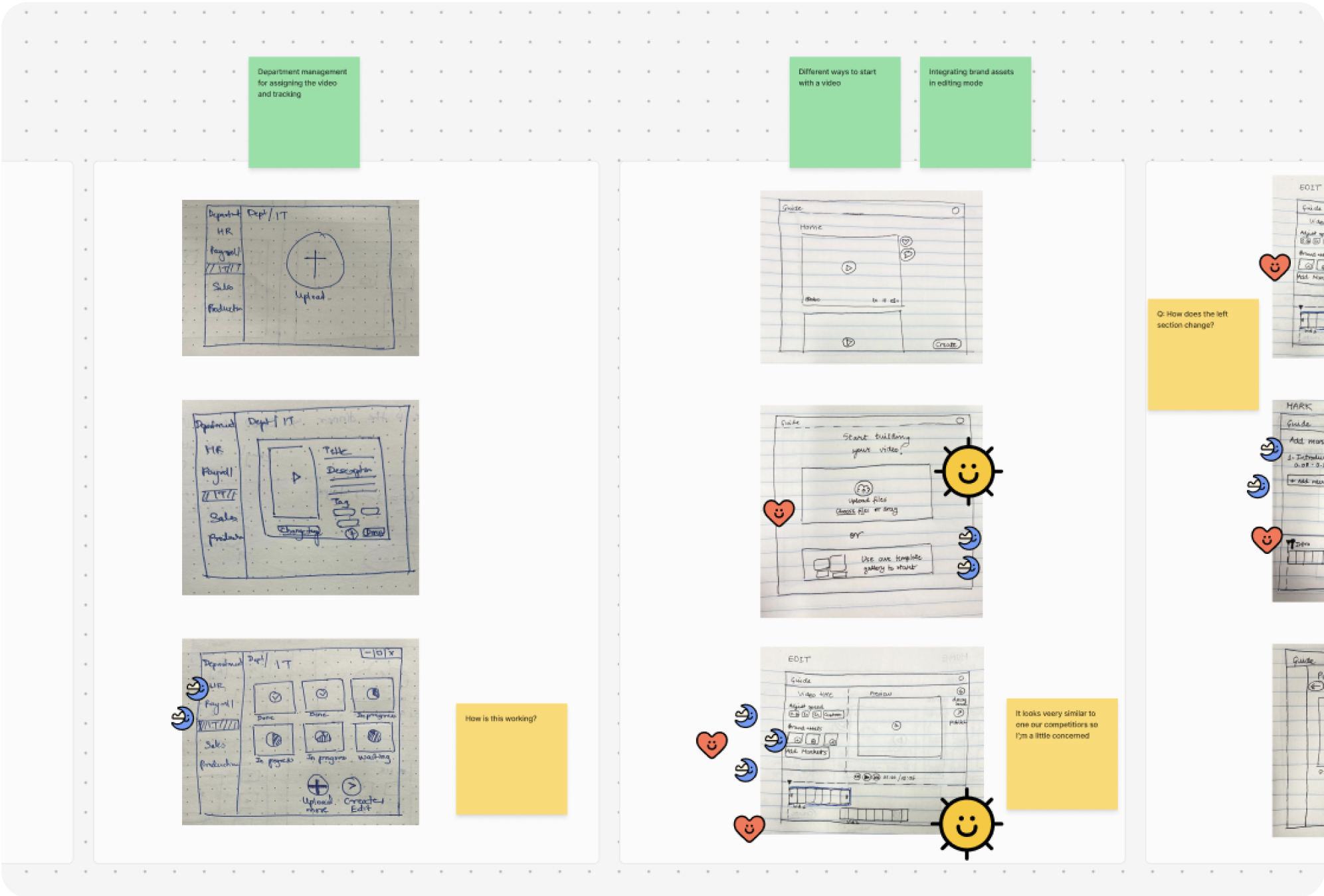
Votes & Story Board
To ensure we selected the most promising solution, we conducted a rigorous evaluation and refinement process.
- Voting on Ideas: Client and team members voted on sketches and designs that best meet user needs.
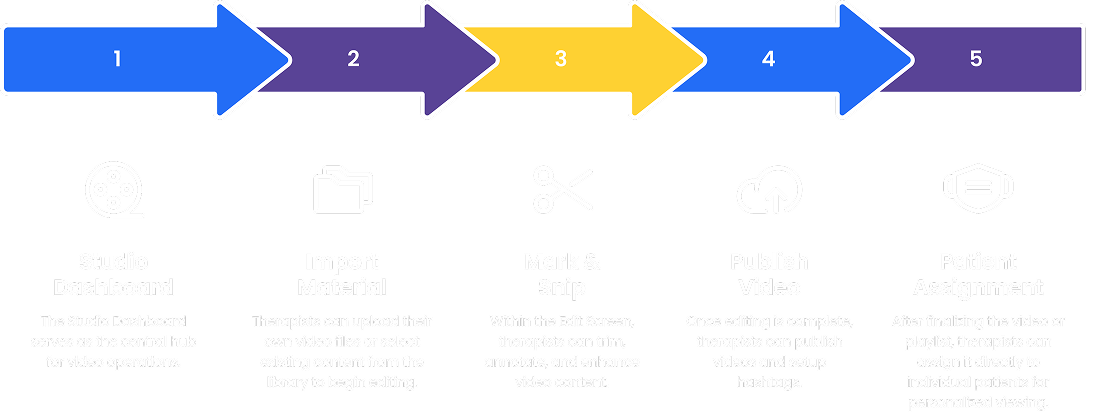
- Creating a Storyboard: Developing a step-by-step blueprint for the selected solution, outlining how the user will interact with the app.
- Risk Assessment: Identifying potential technical or usability challenges and creating mitigation strategies.
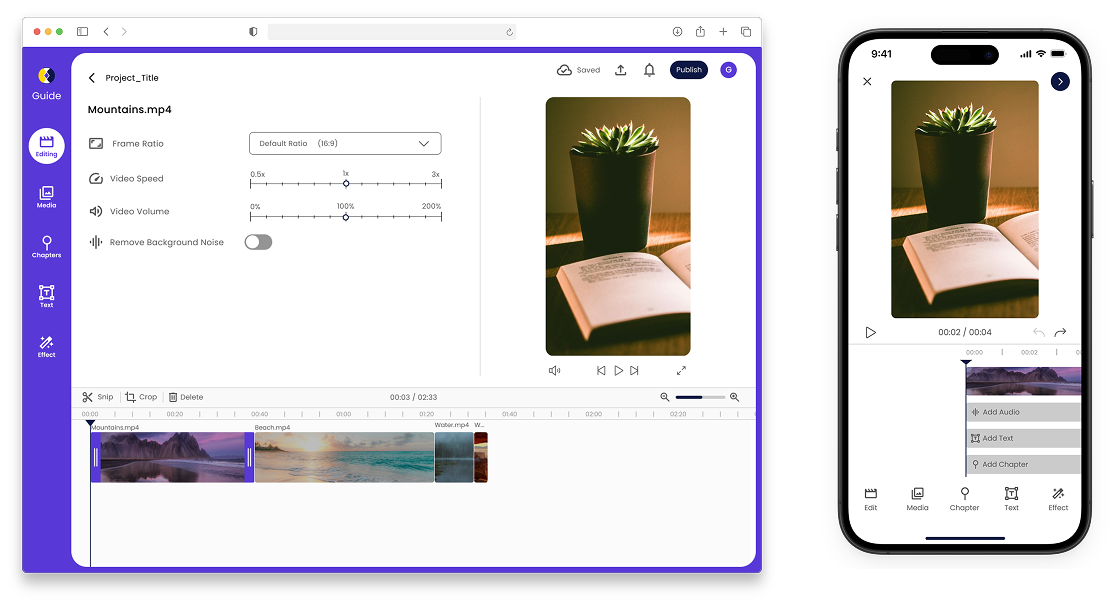
As the UI Designer, I led the development of a functional prototype that incorporated the key features of the 'Mark & Snip' tool.
This prototype enabled users to easily mark and tag key sections within long-form content, effortlessly create and save contextually-rich snippets from the marked sections, and interact with the tool through intuitive and user-friendly controls and visual markers, all designed to enhance the overall usability and accessibility.
Challenges
Software Limits
Difficulty in prototyping complex interactions, such as drag and drop, and resizing function
Before and After Editing
Different view of same screen before and after editing stage is hard to be consistent through out the prototype
The final phase involved rigorous user testing to gather insights into usability and functionality. We utilized Useberry platform, I conducted usability tests with a diverse group of participants.
We designed 6 scenarios to evaluate user interactions, carefully timing their performance and conducting follow-up interviews to understand their thoughts and feelings throughout each task. Based on the valuable feedback gathered during these tests, we then iterated on the prototype design, refining the interface and functionality to address any usability issues and ensure the final product effectively met the needs and expectations of our target users.
6 Scenario Ease Score
Feedback
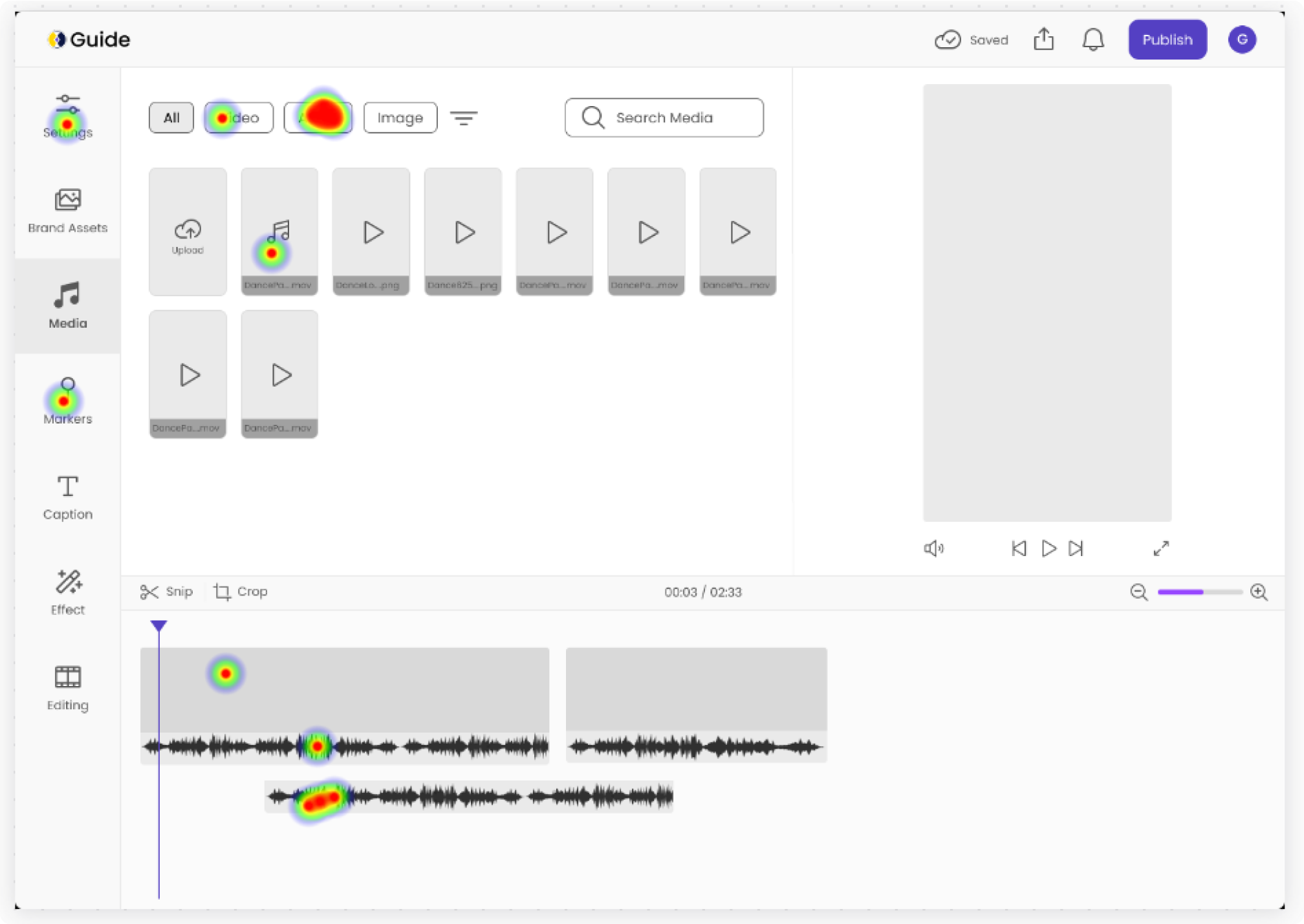
Order of the Side Menu
Users expect the editing features to be placed at the top of the side menu and the settings features at the bottom, as editing is used more frequently.
Confusion on Effect Menu
The fade in animation is expected to be located under the 'Effect' icon but the button is unclickable.
Naming Confusion
It is confusing to relate the “markers” to “chapters” (Editor-facing vs. Viewer-facing)
Iteration
Change the Order of the Side Menu
Keep current navigation design, but change the sequence of the features. We plan to do further testing on users.
Add Tooltips or Coach Marks
Add some explanation or examples about “Mark” to explain what is this feature and how it works. For example, adding Coach Marks when user first logs in, explaining what each feature means.
Add Visual Cues
Add visual cues, such as labels, to indicate that uploaded videos appear in the timeline.
This is an ongoing project, we are still working on improvement and further research and usability test.
This project provided invaluable experience in the full UX design process, from user research to prototyping and testing. The Design Sprint methodology proved to be an effective way to rapidly develop and validate our design solutions. Developing the "Mark & Snip" tool was particularly rewarding, as it directly addressed a significant user pain point. One of the key challenges was balancing the desire for advanced features with the need for a simple and intuitive user interface.
In future steps, I would dedicate more time to user testing, allowing for more iterative improvements based on user feedback. I would also explore more robust prototyping tools to better simulate complex interactions.
This project highlighted the value of collaboration and communication within a design team and also with the client. I learned how to effectively translate user needs into tangible design solutions and how to advocate for the user throughout the development process.
Client Changed the Direction
The Guide app changed their business proposition from a
Learning Management System (LMS) → Post Therapy Mental Healthcare App
aim to find a niche market.
Challenges
Research Misalignment
Adapting to the change in focus was initially difficult. We need further research to understand the new target audience and ensure our work aligns with their needs.
Niche Market Identification
To validate the niche market potential and differentiate Guide, we conducted a comprehensive market analysis of existing mental healthcare applications.
Restart the Research
Competitive analysis
Conducted Competitive analysis of different apps and websites in the market with the similar purpose, including features and business model analysis.
Thematic Analysis
Conducted a thematic analysis of forum discussions to identify the patterns in therapists' experiences on Post Session.
Secondary Research
We want to analyze video-editor embed platform's investment in in-app editing to understand why platforms build native tools despite existing alternatives.
Competitive Analysis
I spearheaded the competitive analysis of mental health applications, identifying two distinct categories: therapist-facing and patient/user-facing. My analysis included a comprehensive review of the therapist-side application workflows, examining each feature in detail.
We found a distinct niche emerges in therapist-focused platforms by expanding multimedia capabilities. While patient-focused apps often leverage videos, articles, and guided meditations, therapist-centric tools typically lack this engaging content. Integrating diverse multimedia within therapist-focused platforms could significantly improve patient engagement and adherence, creating a competitive advantage.
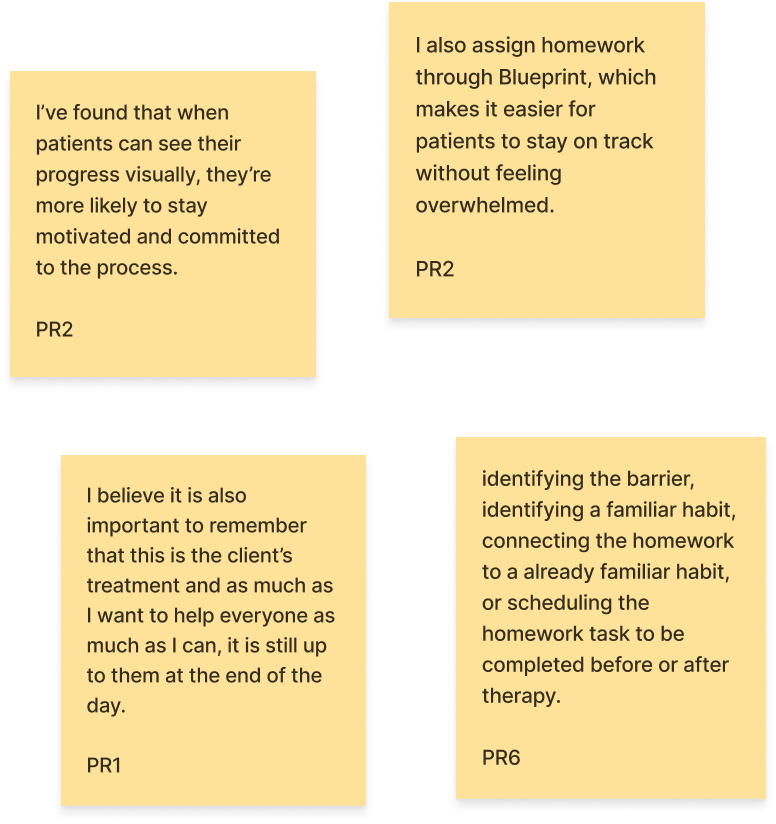
Thematic Analysis
Post-Session Enhances Progress, but Flexibility is Key
Some therapists use structured platforms like Blueprint for progress tracking, while others focus on collaborative problem-solving and adapting to the client's pace.
Visual Progress and Practical Tools Increase Motivation
For sustained motivation, patients require platforms that offer visual progress tracking to increase the motivation and some tools or tips can also help them keep on track.
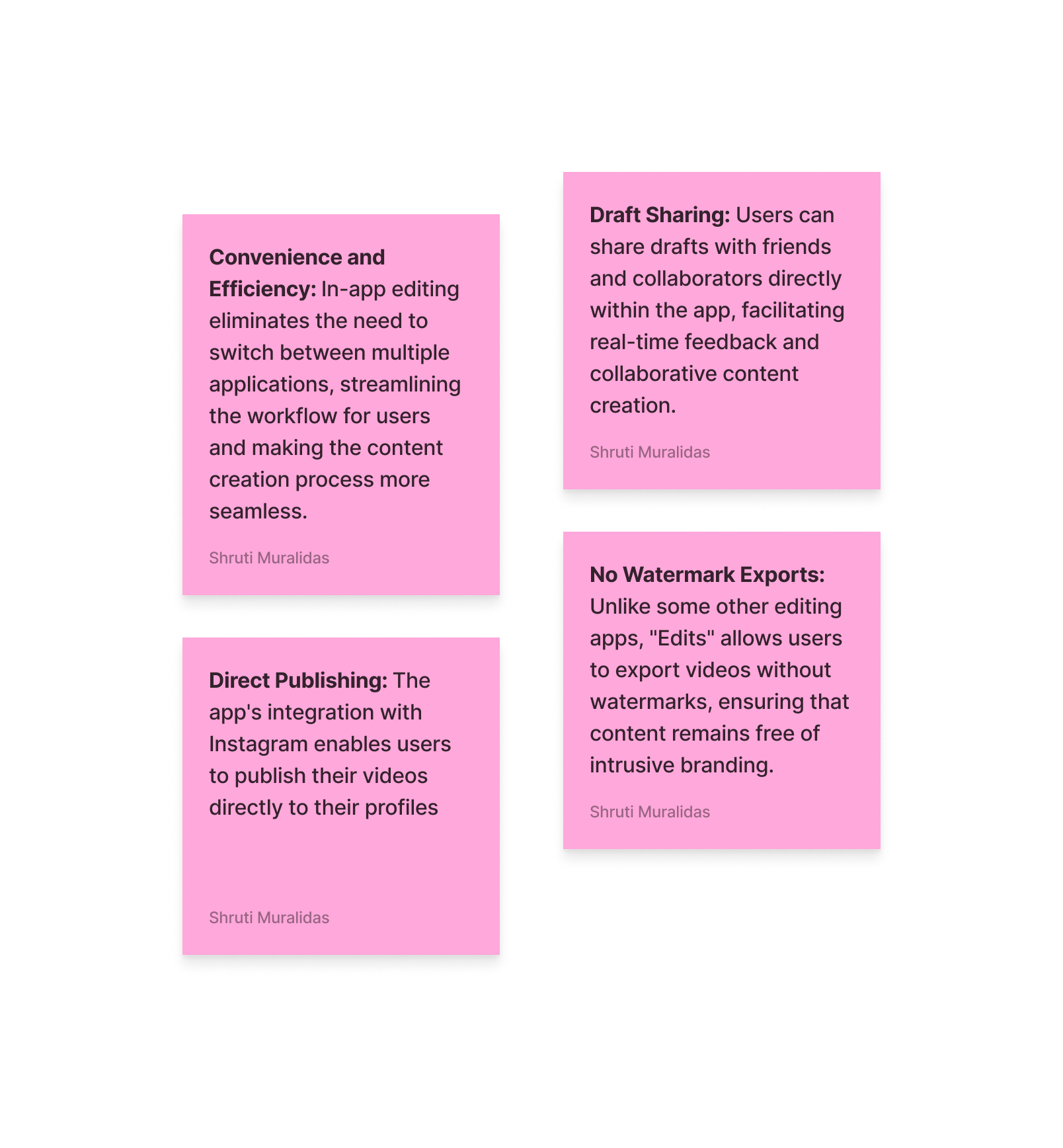
Secondary Research
Why do video editing functions matter?
We analyzed Instagram’s investment in in-app editing to understand why platforms build native tools despite existing alternatives. We found that seamless workflows, faster publishing, collaboration ease, and content polish were core benefits—validating our decision to build a lightweight editor within Guide.
Results
Our research identifies a significant opportunity for the Guide App to establish a unique niche within the therapist-focused mental health application market.
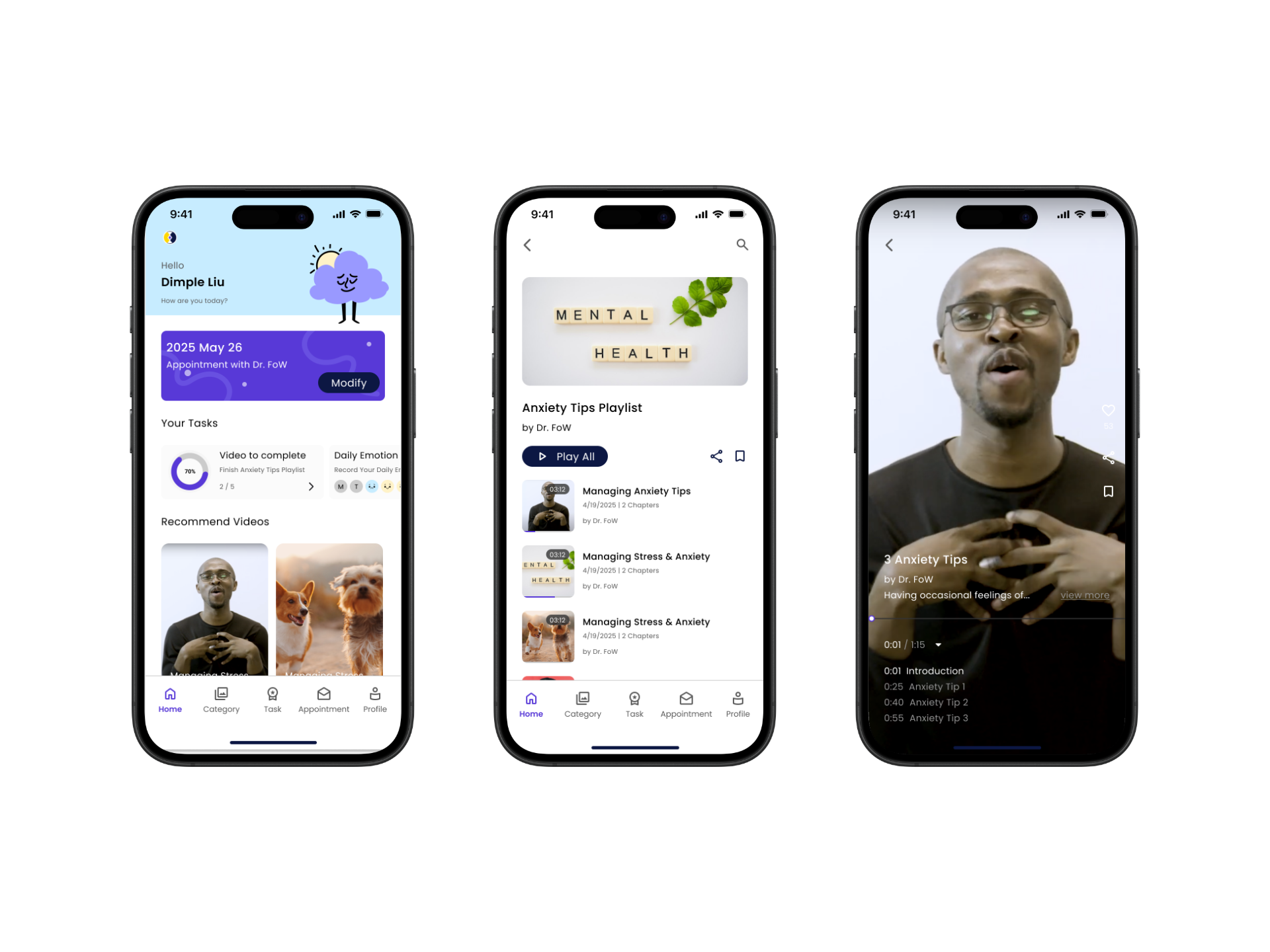
While existing therapist-centric platforms predominantly rely on traditional post-session worksheets, Guide App can differentiate itself by integrating diverse and engaging multimedia content, such as videos, articles, and guided meditations.
Furthermore, Guide App can leverage its development by focusing on a user interface that balances simplicity with efficient access to advanced features, allowing them to capture a larger market share. By focusing on enriched multimedia content and a superior user experience, Guide App can create a competitive advantage, positioning itself as a leading platform for therapists seeking to enhance post-therapy patient support.
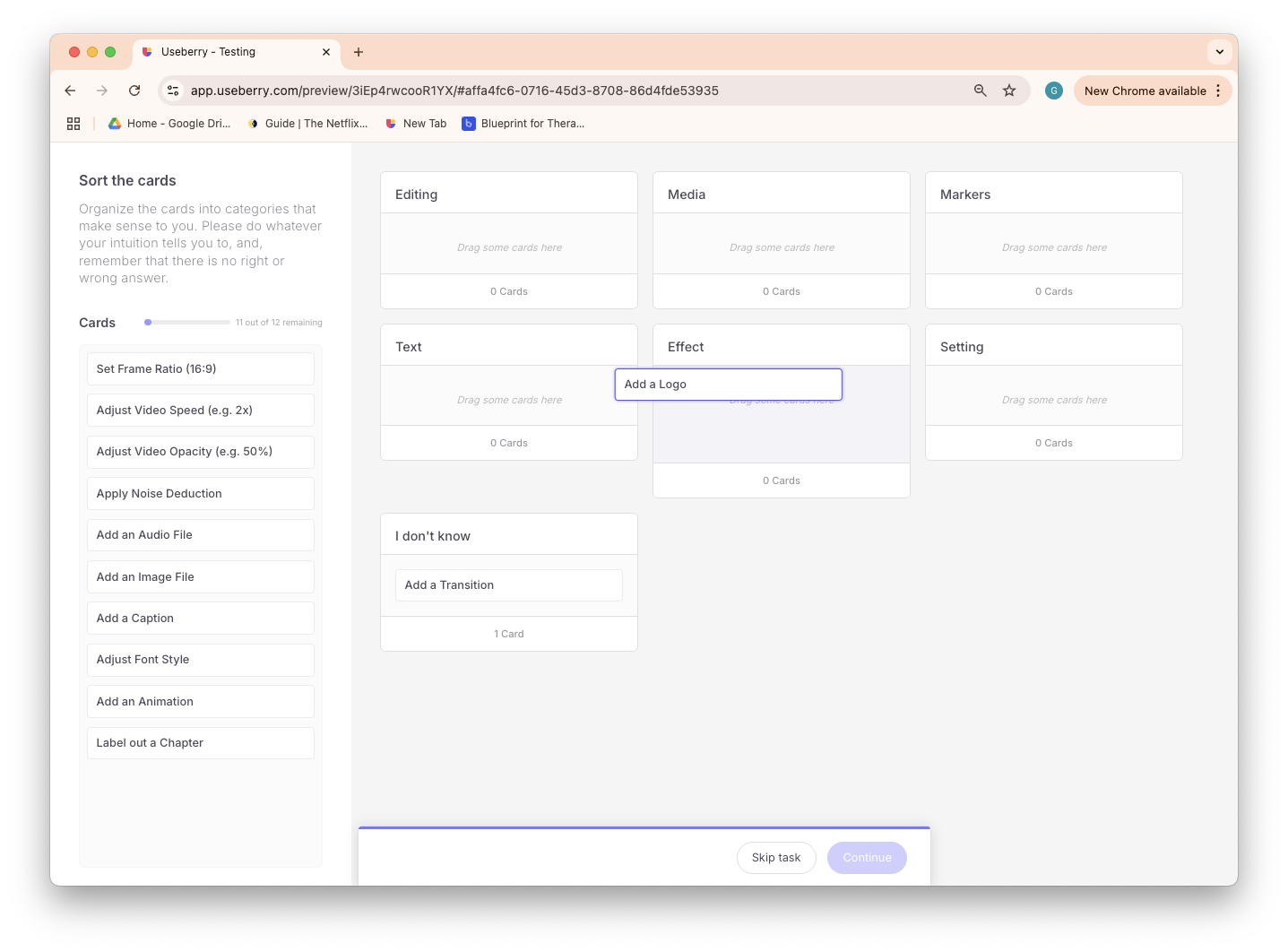
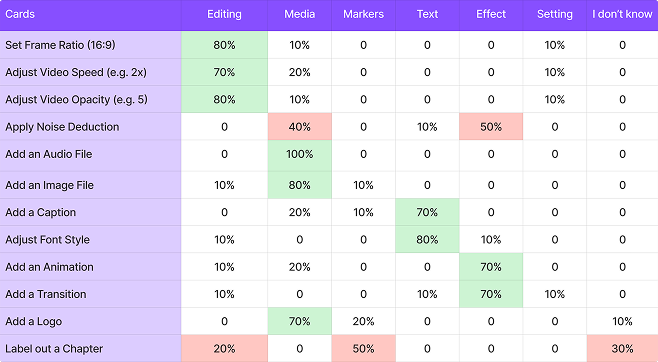
After the first usability test, we found that many people have concern and different thought on the navigation categories, so we decided to conduct a further research on the navigation. We used card sorting to let people categorize the features.
Key Insights
Remove 2 Categories
Following the card sorting test results, we decided to remove the "Settings" and "Brand Assets" categories. Because the features within these categories could be integrated into existing ones, reducing cognitive load for users.
Change Categories Name
We also refined the category names for clarity. For instance, we renamed "Caption" to the more direct "Text."
Confusing about Chapter
Users found the "Label Chapter" feature difficult to categorize. During our testing, 20% placed it under "Editing," 30% expressed confusion, and 50% categorized it within "Markers."
Based on the insights gained from the card sorting activity, we refined our navigation structure. Subsequently, we began developing the mobile low-fi Wireframing and iterated on our desktop high-fidelity design.
Information Architecture
Based on competitive analysis, usability testing, and user flows, we organized key features into a clear information architecture to address user requirements.
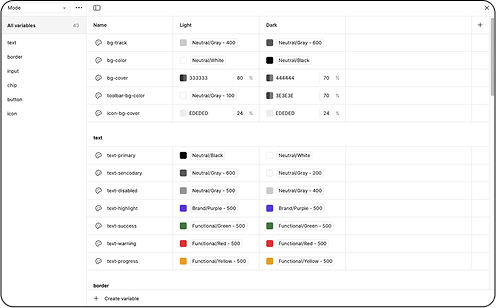
Design System Implement
We implemented the spacing guidelines and icons from the client’s design system.
Component Library & Guideline
To ensure consistency across our team's work on the wireframes, we established a basic component library and design tokens.
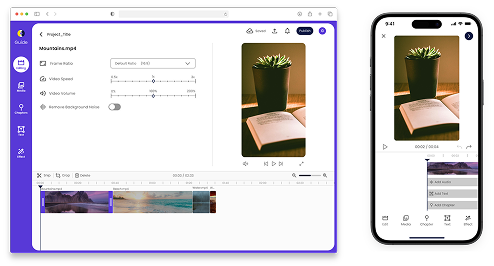
Consistency across Device
We tried to align design interactions across devices for consistency for reducing learning curve across platform.
Device-Optimized Interactions
Implementing platform-specific interactions to accommodate the unique behaviors of each device.
We conducted scenario-based usability testing on our mobile prototypes using Useberry. Following each scenario, we asked probing questions to gather deeper insights. The scenarios were designed to simulate a complete workflow, encompassing video upload, trimming, adding text and audio, publishing, playlist inclusion, and assignment to patients.
Feedback
Confusion on Chapter
3 out of 5 users were confused about the purpose and behavior of chapters. Suggesting guidance on how chapters relate to video structure.
Tag Creation Confusion
Some users were confused about how to create a new tag, not realizing it could be done directly by typing into the search bar.
Needs more Affordance
Users indicated that the upload video icon is not extremely intuitive and should be clearer.
Iteration
Add Couch Mark
To assist first-time users who may lack video editing experience, we've implemented a coach mark upon their initial entry into the editing tools.
Improving Clarity
To make the create function clearer, we've updated the search button's wording to include "Create new tags."
Add “upload” with the button
To enhance accessibility, we've added descriptive "Upload" text adjacent to the upload button.